Spark API
Spark API 是CC视频云平台对外开放的数据接口。利用这些API,可以对接CC视频的数据和功能。当前API的版本号为2.0,目前API仅对合作方开启,如果您想了解Spark API或有使用API的需求,请通过CC视频后台申请API Key,审核通过后方可使用。
获取账户信息
GET api/user通过此接口,可以获取账户信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 可选 |
| format | 返回结果格式(json或xml) | 可选 注:默认返回xml格式内容 |
返回数据user包含如下字段:
| 字段名 | 含义 |
|---|---|
| account | 用户账户 |
| version | 版本信息 |
| expired | 到期时间 |
| space | 用户空间信息 |
| traffic | 用户流量信息 |
space包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 用户空间总量,单位G |
| remain | 用户空间剩余总量,单位G |
| used | 用户空间使用总量,单位G |
traffic包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 用户流量总量,单位G |
| remain | 用户剩余流量大小,单位G |
| used | 用户已使用流量大小,单位G |
响应结果
{
"user":{
"account":"test@test.com",
"version":"试用版",
"expired":"2011-06-06",
"space":{
"total":2,
"remain":1.9,
"used":0.1
},
"traffic":{
"total":5,
"remain":4.8,
"used":0.2
}
}
}<?xml version="1.0" encoding="UTF-8"?>
<user>
<account>test@test.com</account>
<version><![CDATA[试用版]]></version>
<expired>2011-06-06</expired>
<space>
<total>2</total>
<remain>1.9</remain>
<used>0.1</used>
</space>
<traffic>
<total>5</total>
<remain>4.8</remain>
<used>0.2</used>
</traffic>
</user>获取指定ID视频信息
第一版(原接口):
GET api/video通过此接口,可以获取指定ID的视频信息(不包括已删除、正在处理中的视频)。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| videoid | 视频ID | 必选 |
| format | 返回结果格式(json或xml) | 可选 注:默认返回xml格式内容 |
返回数据video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| duration | 视频时长,单位秒 |
| category | 视频分类ID |
| image | 视频截图地址 |
| imageindex | 视频截图序号 |
| image-alternate | 视频截图排列信息 |
image-alternate包含如下字段:
| 字段名 | 含义 |
|---|---|
| index | 视频截图排列序号 |
| url | 视频截图地址 |
响应结果
{
"video":{
"id":"123456",
"title":"测试",
"desp":"test",
"tags":" spark test ",
"duration":2,
"category":"123456",
"image":"http://image.example.com/1.jpg",
"imageindex":1,
"image-alternate":[
{
"index":0,
"url":"http://1.bokeccimg.com/0.jpg"
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<video>
<id>01234567</id>
<title><![CDATA[视频标题]]></title>
<desp><![CDATA[视频描述]]></desp>
<tags><![CDATA[标签1 标签2 标签3]]></tags>
<duration>12345</duration>
<category>12345</category>
<image>http://image.bokecc.com/abc.jpg</image>
<imageindex>1</imageindex>
<image-alternate>
<index>0</index>
<url>http://image.bokecc.com/abc0.jpg</url>
</image-alternate>
<image-alternate>
<index>1</index>
<url>http://image.bokecc.com/abc1.jpg</url>
</image-alternate>
...
</video>第二版:
GET api/video/v2通过此接口,除了获取原接口所有信息,还可以获取视频转码文件大小。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| videoid | 视频ID | 必选 |
| format | 返回结果格式(json或xml) | 可选 注:默认返回xml格式内容 |
返回数据video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| duration | 视频时长,单位秒 |
| category | 视频分类ID |
| image | 视频截图地址 |
| imageindex | 视频截图序号 |
| image-alternate | 视频截图排列信息 |
| definition | 视频文件大小信息 |
image-alternate包含如下字段:
| 字段名 | 含义 |
|---|---|
| index | 视频截图排列序号 |
| url | 视频截图地址 |
definition包含如下字段:
| 字段名 | 含义 |
|---|---|
| definitionlevel | 视频清晰度值 |
| definitiondesc | 视频清晰度描述 |
| terminaltype | 终端类型(0:PC端,10:移动端) |
| filesize | 文件大小 |
响应结果
{
"video":{
"id":"123456",
"title":"测试",
"desp":"test",
"tags":" spark test ",
"duration":2,
"category":"123456",
"image":"http://image.example.com/1.jpg",
"imageindex":1,
"image-alternate":[
{
"index":0,
"url":"http://1.bokeccimg.com/0.jpg"
},
...
],
"definition": [
{
"definitionlevel": 2,
"definitiondesc": "高清",
"terminaltype": 0,
"filesize": 6587147
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<video>
<id>01234567</id>
<title><![CDATA[视频标题]]></title>
<desp><![CDATA[视频描述]]></desp>
<tags><![CDATA[标签1 标签2 标签3]]></tags>
<duration>12345</duration>
<category>12345</category>
<image>http://image.bokecc.com/abc.jpg</image>
<imageindex>1</imageindex>
<image-alternate>
<index>0</index>
<url>http://image.bokecc.com/abc0.jpg</url>
</image-alternate>
<image-alternate>
<index>1</index>
<url>http://image.bokecc.com/abc1.jpg</url>
</image-alternate>
...
<definition>
<definitionlevel>0</definitionlevel>
<definitiondesc>普通</definitiondesc>
<terminaltype>0</terminaltype>
<filesize>2839461</filesize>
</definition>
...
</video>编辑视频信息
GET api/video/update通过此接口,可以编辑指定ID的视频信息(不包括已删除、正在处理中的视频)。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| videoid | 视频ID | 必选 |
| userid | 用户ID | 可选 |
| title | 视频标题,长度限制为0~40个字符。 | 可选 |
| tag | 视频标签,标签之间用空格区分。 单个标签字符长度0~10,标签字符总长度0~20,超出部分自动截取。 |
可选 |
| description | 视频描述,长度限制为0~200个字符。 | 可选 |
| categoryid | 视频分类ID | 可选 |
| playurl | 视频播放地址 | 可选 注:若不需编辑播放地址,请勿加入此参数。 |
| imageindex | 参数为视频封面截图序号 | 可选 注:若不需编辑视频封面截图序号,请勿加入此参数。 |
| format | 返回结果格式(json或xml) | 可选 注:默认返回xml格式内容 |
返回数据video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| category | 视频分类ID |
| playurl | 视频播放页面地址 |
| imageindex | 视频截图序号 |
响应结果
{
"video":{
"id":"48A0B1B3BD9B8A88",
"title":"测试spark",
"desp":"spark testspark test",
"tags":" spark test ",
"category":"7F4C9C99650FFACA",
"playurl":"",
"imageindex":"1"
}
}<?xml version="1.0" encoding="UTF-8"?>
<video>
<id>01234567</id>
<title><![CDATA[Video Title]]></title>
<desp><![CDATA[Video Description]]></desp>
<tags><![CDATA[tag1 tag2 tag3]]></tags>
<category>12345</category>
<playurl>http://xxxx/1.html</playurl>
<imageindex>1</imageindex>
</video>删除视频信息
GET api/video/delete通过此接口,可以删除指定ID的视频信息(不包括处理中视频)。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 可选 |
| videoid | 视频ID | 必选 |
| format | 返回结果格式(json或xml) | 可选 |
响应结果
{
"result":"OK"
}<?xml version="1.0" encoding="UTF-8"?>
<result>OK</result>获取视频分类信息
GET api/video/category通过此接口,可以获取视频分类信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 可选 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
注:返回结果中的 level 包括 BASIC 和 PREMIUM,BASIC 中只包含一个默认父分类,无法创建自定义父分类, PREMIUM 版本中包含用户创建的父分类
返回数据video包含如下字段:
| 字段名 | 含义 |
|---|---|
| level | 视频分类等级 |
| category | 视频分类信息 |
category包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 分类ID |
| name | 分类名称 |
| sub-category | 子分类信息 |
sub-category包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 子分类ID |
| name | 子分类名称 |
响应结果
{
"video":{
"level":"PREMIUM",
"category":[{
"id":123,
"name":"category1",
"sub-category":[{
"id":456,
"name":"sub category1"
},
...
]
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<video>
<level>BASIC</level>
<category>
<id>123</id>
<name><![CDATA[category1]]></name>
<sub-category>
<id>456</id>
<name><![CDATA[sub category1]]></name>
<sub-category>
...
</category>
...
</video>创建视频分类信息
GET api/category/create通过此接口,可以创建视频分类信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| name | 分类名称 | 必选 |
| super_categoryid | 一级分类ID | 可选 注:若为空,创建一级分类 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
返回数据category包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 分类ID |
| name | 分类名称 |
| super-category-id | 父分类ID |
响应结果
{
"category":{
"id":"01234567",
"name":"分类1",
"super-category-id":"123"
}
}<?xml version="1.0" encoding="UTF-8"?>
<category>
<id>01234567</id>
<name><![CDATA[分类1]]></name>
<super-category-id>123</super-category-id>
</category>编辑视频分类信息
GET api/category/update通过此接口,可以编辑已有的视频分类信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| categoryid | 视频分类ID | 必选 |
| userid | 用户ID | 必选 |
| name | 分类名称 | 必选 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
返回数据category包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 分类ID |
| name | 分类名称 |
| super-category-id | 父分类ID |
响应结果
{
"category":{
"id":"01234567",
"name":"分类1",
"super-category-id":"123"
}
}<?xml version="1.0" encoding="UTF-8"?>
<category>
<id>01234567</id>
<name><![CDATA[分类1]]></name>
<super-category-id>123</super-category-id>
</category>删除视频分类信息
GET api/category/delete通过此接口,可以删除已有的视频分类信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| categoryid | 视频分类ID | 必选 |
| userid | 用户ID | 必选 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
响应结果
{
"result":"OK"
}<?xml version="1.0" encoding="UTF-8"?>
<result>OK</result>获取视频列表
GET api/playlists通过此接口,可以获取指定用户的视频列表信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| num_per_page | 返回信息页面中,每页包含的视频个数。 | 可选 注:阈值为1~100 |
| page | 当前页码 | 可选 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
返回数据playlists包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 返回视频列表总数量 |
| playlist | 视频列表信息 |
playlist包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频列表ID |
| name | 视频列表名称 |
| videocount | 视频数量 |
| categoryid | 分类ID |
响应结果
{
"playlists":{
"total":100,
"playlist":[
{
"id":"01234567",
"name":"列表名称1",
"videocount":2,
"categoryid":123
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<playlists>
<total>100</total>
<playlist>
<id>01234567</id>
<name><![CDATA[列表名称1]]></name>
<videocount>2</videocount>
<categoryid>123</categoryid>
</playlist>
...
</playlists>创建视频列表
GET api/playlist/create通过此接口,可以创建视频列表。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| name | 视频列表名称 | 必选 |
| videoid | 视频列表要添加的视频ID,用","分割 | 必选 注:","为英文半角 |
| categoryid | 视频分类ID | 可选 注:若为空,为默认二级分类 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
返回数据playlist包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频列表ID |
| name | 视频列表名称 |
| categoryid | 视频分类ID |
| video | 视频信息 |
video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| index | 视频在列表中的序号 |
响应结果
{
"playlist":{
"id":"01234567",
"name":"列表名称1",
"categoryid":"01234567",
"video":[
{
"id":"123",
"index":1
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<playlist>
<id>01234567</id>
<name><![CDATA[列表名称1]]></name>
<categoryid>01234567</categoryid>
<video>
<id>123</id>
<index>1</index>
...
<video>
</playlist>编辑视频列表
GET api/playlist/update通过此接口,可以创建视频列表。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| playlistid | 视频列表名称 | 必选 |
| userid | 用户ID | 必选 |
| name | 视频列表修改后名称 | 可选 |
| videoid | 视频列表要添加的视频ID,用","分割 | 可选 注:","为英文半角 |
| categoryid | 视频分类ID | 可选 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
返回数据playlist包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频列表ID |
| name | 视频列表名称 |
| categoryid | 视频分类ID |
| video | 视频信息 |
video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| index | 视频在列表中的序号 |
响应结果
{
"playlist":{
"id":"01234567",
"name":"列表名称1",
"categoryid":"01234567",
"video":[
{
"id":"123",
"index":1
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<playlist>
<id>01234567</id>
<name><![CDATA[列表名称1]]></name>
<categoryid>01234567</categoryid>
<video>
<id>123</id>
<index>1</index>
...
<video>
</playlist>删除视频列表
GET api/playlist/delete通过此接口,可以删除指定的视频列表信息。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| playlistid | 视频列表ID | 必选 |
| userid | 用户ID | 必选 |
| format | 返回结果格式(xml或json) | 可选 注:默认返回xml格式内容 |
响应结果
{
"result":"OK"
}<?xml version="1.0" encoding="UTF-8"?>
<result>OK</result>获取视频播放代码
GET api/video/playcode通过此接口,可以获取指定视频的视频播放HTML代码段。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 可选 |
| videoid | 视频ID | 必选 |
| playerid | 播放器ID | 可选 |
| player_width | 播放器宽度 | 可选 |
| player_height | 播放器高度 | 可选 |
| auto_play | 是否自动播放 | 可选 |
| format | 返回结果格式(xml或json) | 可选 |
返回数据video包括如下字段
| 字段名 | 含义 |
|---|---|
| palycode | 嵌入网页的播放代码 |
响应结果
{
"video":{
"playcode":"<script src='http://union.bokecc.com/player?vid=96479767C315E6A9&siteid=1936D297411C3A27&autoStart=false&width=600&height=490&playerid=6ED7421AB96B522E&playertype=1' type='text/javascript'></script>"
}
}<?xml version="1.0" encoding="UTF-8"?>
<video>
<playcode>
<![CDATA[<script src='http://union.bokecc.com/player?vid=96479767C315E6A9&siteid=1936D297411C3A27&autoStart=false&width=600&height=490&playerid=6ED7421AB96B522E&playertype=1' type='text/javascript'></script>]]>
</playcode>
</video>批量获取视频信息
第一版(原接口):
GET api/videos通过此接口,可以批量获取视频信息(不包括已删除、正在处理中的视频)。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| videoid_from | 起始视频ID,返回结果不包含该视频;若为空,则从第一个视频开始。 | 可选 |
| videoid_to | 终止视频ID,返回结果包含该视频;若为空,则到最后一个视频为止。 | 可选 |
| num_per_page | 返回信息页面中,每页包含的视频个数。 | 可选 注:阈值为1~100 |
| page | 当前页码 | 可选 |
| format | 返回结果格式(xml或json) | 可选 |
返回数据videos包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 返回视频数量 |
| video | 视频信息 |
video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| duration | 视频时长,单位秒 |
| category | 视频分类ID |
| image | 视频截图地址 |
| imageindex | 视频截图序号 |
| image-alternate | 视频截图排列信息 |
image-alternate包含如下字段:
| 字段名 | 含义 |
|---|---|
| index | 视频截图排列序号 |
| url | 视频截图地址 |
响应结果
{
"videos":{
"total":100,
"video":[
{
"id":"01234567",
"title":"Video Title",
"desp":"Video Description",
"tags":"tag1 tag2 tag3",
"duration":12345,
"category":"12345",
"image":"http://image.bokecc.com/abc.jpg",
"imageindex":1,
"image-alternate":[
{
"index":0,
"url":"http://image.bokecc.com/abc0.jpg"
},
...
]
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<videos>
<total>100</total>
<video>
<id>01234567</id>
<title><![CDATA[Video Title]]></title>
<desp><![CDATA[Video Description]]></desp>
<tags><![CDATA[tag1 tag2 tag3]]></tags>
<duration>12345</duration>
<category>12345</category>
<image>http://image.bokecc.com/abc.jpg</image>
<imageindex>1</imageindex>
<image-alternate>
<index>0</index>
<url>http://image.bokecc.com/abc0.jpg</url>
</image-alternate>
<image-alternate>
<index>1</index>
<url>http://image.bokecc.com/abc1.jpg</url>
</image-alternate>
...
</video>
...
</videos>第二版:
GET api/videos/v2通过此接口,除了获取原接口返回的信息,还在每个视频信息中添加了视频转码文件大小。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| videoid_from | 起始视频ID,返回结果不包含该视频;若为空,则从第一个视频开始。 | 可选 |
| videoid_to | 终止视频ID,返回结果包含该视频;若为空,则到最后一个视频为止。 | 可选 |
| num_per_page | 返回信息页面中,每页包含的视频个数。 | 可选 注:阈值为1~100 |
| page | 当前页码 | 可选 |
| format | 返回结果格式(xml或json) | 可选 |
返回数据videos包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 返回视频数量 |
| video | 视频信息 |
video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| duration | 视频时长,单位秒 |
| category | 视频分类ID |
| image | 视频截图地址 |
| imageindex | 视频截图序号 |
| image-alternate | 视频截图排列信息 |
| definition | 视频文件大小信息 |
image-alternate包含如下字段:
| 字段名 | 含义 |
|---|---|
| index | 视频截图排列序号 |
| url | 视频截图地址 |
definition包含如下字段:
| 字段名 | 含义 |
|---|---|
| definitionlevel | 视频清晰度值 |
| definitiondesc | 视频清晰度描述 |
| terminaltype | 终端类型(0:PC端,10:移动端) |
| filesize | 文件大小 |
响应结果
{
"videos":{
"total":100,
"video":[
{
"id":"01234567",
"title":"Video Title",
"desp":"Video Description",
"tags":"tag1 tag2 tag3",
"duration":12345,
"category":"12345",
"image":"http://image.bokecc.com/abc.jpg",
"imageindex":1,
"image-alternate":[
{
"index":0,
"url":"http://image.bokecc.com/abc0.jpg"
},
...
],
"definition": [
{
"definitionlevel": 2,
"definitiondesc": "高清",
"terminaltype": 0,
"filesize": 6587147
},
...
]
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<videos>
<total>100</total>
<video>
<id>01234567</id>
<title><![CDATA[Video Title]]></title>
<desp><![CDATA[Video Description]]></desp>
<tags><![CDATA[tag1 tag2 tag3]]></tags>
<duration>12345</duration>
<category>12345</category>
<image>http://image.bokecc.com/abc.jpg</image>
<imageindex>1</imageindex>
<image-alternate>
<index>0</index>
<url>http://image.bokecc.com/abc0.jpg</url>
</image-alternate>
<image-alternate>
<index>1</index>
<url>http://image.bokecc.com/abc1.jpg</url>
</image-alternate>
...
<definition>
<definitionlevel>0</definitionlevel>
<definitiondesc>普通</definitiondesc>
<terminaltype>0</terminaltype>
<filesize>2839461</filesize>
</definition>
...
</video>
...
</videos>按分类获取视频信息
按分类获取视频信息:
GET api/videos/category通过此接口,可以获取指定分类下的视频信息(不包括已删除、正在处理中的视频)。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| categoryid | 视频分类ID | 必选 |
| userid | 用户ID | 必选 |
| num_per_page | 返回信息页面中,每页包含的视频个数。 | 可选 注:阈值为1~100 |
| page | 当前页码 | 可选 |
| format | 返回结果格式(xml或json) | 可选 |
返回数据videos包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 返回视频数量 |
| video | 视频信息 |
video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| duration | 视频时长,单位秒 |
| category | 视频分类ID |
| image | 视频截图地址 |
| imageindex | 视频截图序号 |
| image-alternate | 视频截图排列信息 |
image-alternate包含如下字段:
| 字段名 | 含义 |
|---|---|
| index | 视频截图排列序号 |
| url | 视频截图地址 |
响应结果
{
"videos":{
"total":100,
"video":[
{
"id":"01234567",
"title":"Video Title",
"desp":"Video Description",
"tags":"tag1 tag2 tag3",
"duration":12345,
"category":"12345",
"image":"http://image.bokecc.com/abc.jpg",
"imageindex":1,
"image-alternate":[
{
"index":0,
"url":"http://image.bokecc.com/abc0.jpg"
},
...
]
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<videos>
<total>100</total>
<video>
<id>01234567</id>
<title><![CDATA[Video Title]]></title>
<desp><![CDATA[Video Description]]></desp>
<tags><![CDATA[tag1 tag2 tag3]]></tags>
<duration>12345</duration>
<category>12345</category>
<image>http://image.bokecc.com/abc.jpg</image>
<imageindex>1</imageindex>
<image-alternate>
<index>0</index>
<url>http://image.bokecc.com/abc0.jpg</url>
</image-alternate>
<image-alternate>
<index>1</index>
<url>http://image.bokecc.com/abc1.jpg</url>
</image-alternate>
...
</video>
...
</videos>搜索视频信息
GET api/videos/search通过此接口,可以搜索视频信息(不包括已删除、正在处理中的视频)。请求示例如下所示:
参数列表
| 参数 | 描述 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| q | 查询条件,不可为空。 格式:查询字段:查询内容 查询字段:TITLE 查询内容:查询关键字 注:格式中的“:”为英文半角 Example:q=TITLE:test |
必选 |
| sort | 查询结果排序方式,不可为空。 格式:排序字段:排序方式 排序字段:CREATION_DATE、FILE_SIZE 排序方式:ASC、DESC 注:格式中的“:”为英文半角 Example: sort=CREATION_DATE:DESC |
必选 |
| categoryid | 二级分类ID | 可选 |
| num_per_page | 返回信息页面中,每页包含的视频个数。 | 可选 |
| page | 当前页码 | 可选 |
| format | 返回结果格式(xml或json) | 可选 |
返回数据videos包含如下字段:
| 字段名 | 含义 |
|---|---|
| total | 返回视频数量 |
| video | 视频信息 |
video包含如下字段:
| 字段名 | 含义 |
|---|---|
| id | 视频ID |
| title | 视频标题 |
| desp | 视频描述 |
| tags | 视频标签 |
| duration | 视频时长,单位秒 |
| category | 视频分类ID |
| creation-date | 视频创建时间 |
| filesize | 视频文件大小,单位字节 |
| image | 视频截图地址 |
响应结果
{
"videos":{
"total":100,
"video":[
{
"id":"01234567",
"title":"Video Title",
"desp":"Video Description",
"tags":"tag1 tag2 tag3",
"duration":12345,
"category":"12345",
"creation-date":"2012-10-29 15:16:50",
"filesize":4174340,
"image":"http://image.bokecc.com/abc.jpg"
},
...
]
}
}<?xml version="1.0" encoding="UTF-8"?>
<videos>
<total>100</total>
<video>
<id>01234567</id>
<title><![CDATA[Video Title]]></title>
<desp><![CDATA[Video Description]]></desp>
<tags><![CDATA[tag1 tag2 tag3]]></tags>
<duration>12345</duration>
<category>12345</category>
<creation-date>2012-10-29 15:16:50</creation-date>
<filesize>4174340</filesize>
<image>http://image.bokecc.com/abc.jpg</image>
...
</video>
...
</videos>上传API
该接口为用户提供自编码完成视频上传功能,包括Flash和HTTP两种方式。
Flash视频上传
Spark API 需要 Flash 插件的版本在 10.1 以上方可正常使用,请确保 Flash 插件版本符合要求。
在上传视频的过程中,不需要与 Spark 平台进行 HTTP 通信,使用 JavaScript 和 Spark 提供的 Flash 进行交互即可完成。上传接口用到的所有 javascript 函数定义见下表:
| 函数定义 | 参数说明 |
|---|---|
| on_spark_selected_file(file_name, file_size) | file_name: 上传文件名 file_size: 上传的文件大小,单位字节 |
| on_spark_upload_validated(status, videoid) | status: 验证结果 videoid: 视频 id |
| on_spark_upload_progress(progress) | progress: 上传进度。正确时,0~100 之间的整数,包括 0 和 100;错误时,返回-1. |
网页嵌入 Spark 提供的上传 Flash 时,需要传递下列参数:
| Flash参数(flashvars) | 参数说明 |
|---|---|
| progress_interval | 回调进度函数的时间间隔,默认 1 秒 |
| notify_url | 视频处理完毕后的通知地址 |
上传视频流程
第一步,选择文件
Spark 提供一个透明的 Flash 进行文件上传,地址如下:
http://union.bokecc.com/flash/api/uploader.swf
由于它是透明的,所以可以置于任何一个 html 元素的上方而不影响的页面视觉效果。上传文件时,必须通过点击到该 flash 从而打开浏览对话框进行文件选择。 文件选择成功后,Flash 会调用页面中的on_spark_selected_file 函数,页面可以选择合适的方式处理该事件。
第二步,验证参数
当用户选择文件后,需将下面的参数按照 THQS 算法处理后传递给 Flash 的 start_upload 函数后,才能开始上传流程。首先要进行参数和权限的验证,通过 后才开始文件上传。
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| categoryid | 分类id | 可选 |
| title | 视频标题,若值为空,则采用去后缀的文件名作为title | 必选 |
| tag | 视频标签 | 必选 |
| description | 视频简介 | 必选 |
验证完成后,Flash 会调用 on_spark_upload_validated 函数传递验证结果以及视频 id。验证状态码的含义如下:
| 验证状态码 | 说明 |
|---|---|
| OK | 成功 |
| NETWORK_ERROR | 网络错误 |
| 其它 | Spark API 错误码 |
第三步,文件上传
文件开始上传后,Flash 会周期性调用 on_spark_upload_progress 函数来报告上传进度,间隔秒数由 progress_interval 参数指定。如果上传的进度为负数, 则说明发生网络错误,上传中断。返回 100 则表示上传成功。当返回 100 或者 -1 后,Flash 就不再调用该函数了。
第四步,回调
当处理完毕视频后(上传、转码、审核都完成后),Spark 平台会通过由参数 notify_url 指定的 HTTP/HTTPS 地址以 GET 方式发起回调。若用户网站地址使用HTTPS协议进行数据安全传输时,用户需保证其拥有的CA证书是合法的。
用户指定的 notify_url 符合以下四种 notify_url 格式之⼀即为合法:
1、http://domain
2、http://domain?data=****(data为用户自定义的参数)
3、https://domain
4、https://domain?data=****
若参数 notify_url 中携带有用户自定义的参数,则在进行回调通知时会将用户自定义的参数和下表中的参数⼀起以 THQS 方式进行加密。
| 参数 | 说明 |
|---|---|
| videoid | 视频 id,16位 hex 字符串 |
| status | 视频状态。”OK”表示视频处理成功,”FAIL”表示视频处理失败。 |
| duration | 片长(单位:秒) |
| image | 视频截图地址 |
视频处理失败有多种情况,例如视频文件异常、视频内容违规等等。
<?xml version="1.0" encoding="UTF-8"?>
<video>OK</video>当 notify_url 指定的接口返回上述 xml 时,Spark 会认为网站已经成功接收到了回调信息,不再进行重试。返回其它任何内容,Spark 视频平台会进行重试,重试的间隔会随着重试次数的增大而增大。若重试 7 次后,依然没有成功,则不再进行通知。因此,Spark 视频平台最多通知 8 次。这 8 次的通知时间距第一次的通知时间的差分别为:
[0,15s, 1m, 4m, 16m, 1h4m, 4h16m, 17h4m]
HTTP视频上传(断点续传)
1.创建视频上传信息
GET api/video/create通过此接口,可以生成用户上传视频信息。请求示例如下所示:
此接口需使用THQS加密请求数据验证。具体算法见 Spark_API文档附录
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| userid | 用户ID | 必选 |
| title | 视频标题 | |
| tag | 视频标签 | 可选 |
| description | 视频描述 | |
| categoryid | 二级分类id,主账号可选 | |
| filename | 文件名称 | 可选 |
| filesize | 文件大小 单位Byte | |
| notify_url | 视频处理完毕的通知地址 | |
| format | 返回结果格式(json或xml) | 可选 注:默认返回xml格式内容 |
成功响应结果
返回数据uploadinfo包含如下字段:
| 字段名 | 含义 |
|---|---|
| videoid | 视频ID |
| userid | 用户ID |
| servicetype | 额外参数 |
| metaurl | 上传meta信息URL 对应上传视频META信息 |
| chunkurl | 上传文件块URL 对应上传视频文件块CHUNK |
{
"uploadinfo": {
"videoid": "4314321431",
"userid": "4321431",
"servicetype": "4321BA12",
"metaurl": "http://abc.com/servlet/uploadmeta",
"chunkurl": "http://abc.com/servlet/uploadchunk"
}
}
<?xml version="1.0" encoding="UTF-8"?>
<uploadinfo>
<videoid>3B35ED608474B8DB2BB</videoid>
<userid>40EF004A6F1</userid>
<servicetype>240593F08</servicetype>
<metaurl><![CDATA[http://abc.com/servlet/uploadmeta]]></metaurl>
<chunkurl><![CDATA[http://abc.com/servlet/uploadchunk]]></chunkurl>
</uploadinfo>
失败响应结果
{
"error":" SERVICE_EXPIRED "
}
<?xml version="1.0" encoding="UTF-8"?>
<error>SERVICE_EXPIRED</error>
其他错误信息:
| 错误关键字 | 含义 |
|---|---|
| INVALID_REQUEST | 用户输入参数错误 |
| SPACE_NOT_ENOUGH | 用户剩余空间不足 |
| SERVICE_EXPIRED | 用户服务终止 |
| PROCESS_FAIL | 服务器处理失败 |
| TOO_MANY_REQUEST | 访问过于频繁 |
| PERMISSION_DENY | 用户服务无权限 |
2.创建视频上传信息
GET servlet/uploadmeta通过此接口,发送用户视频文件meta信息。接口支持断点续传。请求示例如下所示:
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| uid | 用户id,不可为空 断点续传请求时可为可选 | |
| ccvid | 视频文件vid 不可为空 | 必选 |
| first | 是否首次 first=1表示首次 断点续传为非首次first=2 | 必选 |
| filename | 视频名称 断点续传请求时可为可选 | 可选 |
| md5 | 视频文件md5 断点续传请求时为可选 | 可选 |
| filesize | 视频文件大小 单位Byte 断点续传请求时为可选 | 可选 |
| servicetype | servicetype来源于 创建视频上传信息 接口返回值 断点续传请求时为可选 | 详情链接 |
| format | 返回结果格式(json或xml) | 可选 注:默认返回json格式内容 |
返回数据包含如下字段:
| 字段名 | 含义 |
|---|---|
| result | 响应结果 0 成功 -1失败 |
| msg | 错误信息 出错时会给出错误信息 |
| received | 已接收文件长度,单位 Byte |
正确响应结果
{
"result": 0,
"msg": "success",
"received": 0
}
<?xml version="1.0" encoding="UTF-8"?>
<root>
<result>0</result>
<msg>success</msg>
<received>0</received>
</root>
错误响应结果
{
"result": -1,
"msg": "文件接收异常",
"received": 0
}
<?xml version="1.0" encoding="UTF-8"?>
<root>
<result>-1</result>
<msg>文件写入错误</msg>
<received>0</received>
</root>
3.上传视频文件块CHUNK
POST servlet/uploadchunk通过此接口,向服务器分块发送视频数据。接口支持断点续传。请求示例如下所示:
为保证效率,最大chunksize=4MB。
参数列表
| 参数 | 含义 | 备注 |
|---|---|---|
| ccvid | 视频ID | 必选 |
| format | 返回结果格式(json或xml) | 可选 注:默认返回json格式内容 |
返回数据包含如下字段:
| 字段名 | 含义 |
|---|---|
| result | 响应结果 0 成功 -1失败 |
| msg | 错误信息 出错时会给出错误信息 |
| received | 已接收文件长度,单位 Byte |
正确响应结果
{
"result": 0,
"msg": "success",
"received": 10240
}
<?xml version="1.0" encoding="UTF-8"?>
<root>
<result>0</result>
<msg>success</msg>
<received>10240</received>
</root>
错误响应结果
{
"result": -1,
"msg": "文件接收异常",
"received": 0
}
<?xml version="1.0" encoding="UTF-8"?>
<root>
<result>-1</result>
<msg>文件写入错误</msg>
<received>0</received>
</root>
协议详解:
此接口使用POST方式将实际文件的指定部分二进制数据发送到服务器, 服务器会返回已接收到的实际文件长度,当服务器返回文件长度等于发送文件长度时即文件已发送完成。
标准协议:HTTP1.1协议(RFC2616)Content-Range部分
POST协议详解示例
HTTP协议需要用户修改 header中Content-Range内容。
Content-Range: bytes x-y/z
x 表示该段数据在文件中的开始位置==上次请求返回received数值
y 表示该段数据在文件中的结束位置
z 表示文件总长度
提醒:y表示文件索引下标位置,所以有 y <= z - 1
(binary)部分为文件部分块二进制内容
##### 报文格式
POST /servlet/uploadchunk HTTP/1.1Accept: text/*
Content-Type:multipart/form-data; boundary=----------Ij5GI3GI3ei4GI3ei4KM7GI3KM7KM7
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_4)
Host: www.example.com
Content-Length: 421
Connection: Keep-Alive
Cache-Control: no-cache
Content-Range: bytes 0-100/500
------------Ij5GI3GI3ei4GI3ei4KM7GI3KM7KM7
Content-Disposition: form-data;name="file";filename="MyFile.jpg"
Content-Type: application/octet-stream
(binary)
------------Ij5GI3GI3ei4GI3ei4KM7GI3KM7KM7--
使用步骤:
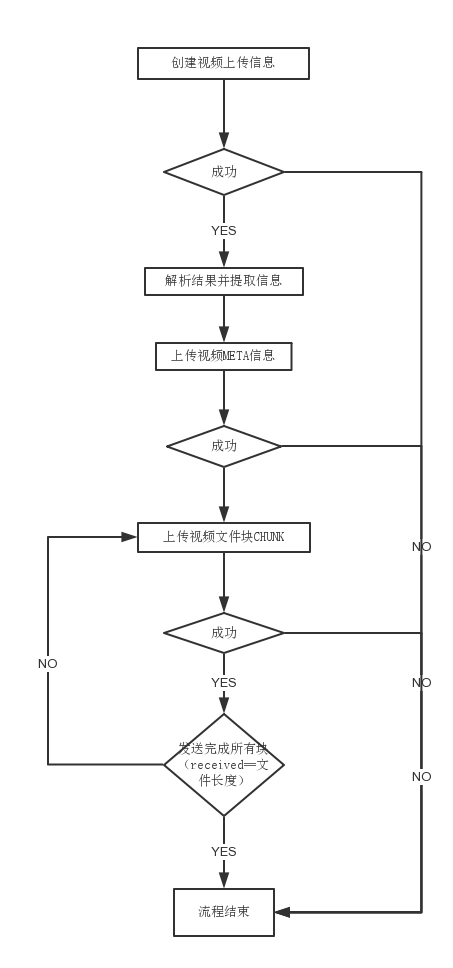
1 用户调用创建视频上传信息返回数据 并提取vid,metaurl,chunkurl等返回数据。
2 用户调用上传视频META信息(metaurl)将文件描述等信息发送到服务器。
3 用户反复调用上传视频文件块CHUNK(chunkurl)将文件实际数据发送到服务器直到全部发完。
4 如果调用上传视频文件块CHUNK(chunkurl)中间出现中断,可使用断点续传方式上传视频META信息(metaurl)获取已发文件长度后继续调用上传视频文件块CHUNK(chunkurl)将文件发送完成。
流程图

上传视频文件块CHUNK示例代码
/* url为/servlet/uploadchunk?ccvid=&format= */
/* chunkStart为chunk起始位置*/
/* chunkEnd为chunk结束位置*/
/* file为文件*/
/* bufferOut为实际文件输出二进制内容*/
public String uploadchunk(String url, int chunkStart, int chunkEnd, File file, byte[] bufferOut) {
HttpURLConnection conn = null;
try {
String BOUNDARY = "---------CCHTTPAPIFormBoundaryEEXX" + new Random().nextInt(65536); // 定义数据分隔线
URL openUrl = new URL(url);
conn = (HttpURLConnection)openUrl.openConnection();
// 发送POST请求必须设置如下两行
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
conn.setRequestMethod("POST");
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent", "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_4)");
conn.setRequestProperty("Charsert", "UTF-8");
conn.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
// content-range
conn.setRequestProperty("Content-Range", "bytes " + chunkStart + "-" + chunkEnd + "/" + file.length());
OutputStream out = new DataOutputStream(conn.getOutputStream());
StringBuilder sb = new StringBuilder();
sb.append("--").append(BOUNDARY).append("\r\n");
sb.append("Content-Disposition: form-data;name=\"file" + file.getName() + "\";filename=\"" + file.getName()
+ "\"\r\n");
sb.append("Content-Type: application/octet-stream\r\n");
sb.append("\r\n");
byte[] data = sb.toString().getBytes();
out.write(data);
out.write(bufferOut);
out.write("\r\n".getBytes());
// 定义最后数据分隔线
byte[] end_data = ("--" + BOUNDARY + "--\r\n").getBytes();
out.write(end_data);
out.flush();
out.close();
// 定义BufferedReader输入流来读取URL的响应
BufferedReader reader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
StringBuffer resultBuf = new StringBuffer("");
String line = null;
while ((line = reader.readLine()) != null) {
resultBuf.append(line);
}
reader.close();
conn.disconnect();
return resultBuf.toString();
} catch (Exception e) {
System.out.println("发送POST请求出现异常!" + e);
e.printStackTrace();
} finally {
if (conn != null)
conn.disconnect();
}
return null;
}
Player API
利用 Player API 与 CC视频播放器进行交互,可以改变播放器界面、实现一些增值功能。 目前仅限于Flash播放器,FlashPlayer插件版本要求为10.1及以上,播放器页面代码中须允许播放器与页面脚本通信。
接口说明
接口分为两种类型:方法、 回调;具体使用方法可参照示例。 方法,是指播放器开放的JavaScript函数,开发者可通过这些函数与播放器进行交互;回调,是指播放过程中,可触发的播放器事件。
| 接口名称 | 功能描述 | 类型 |
|---|---|---|
| start() | 开始播放 | 方法 |
| pause() | 暂停播放 | 方法 |
| resume() | 恢复播放 | 方法 |
| seek(time) | 定位至指定时间,参数time(单位:秒) | 方法 |
| getDuration() | 获取视频片长(单位:秒) | 方法 |
| getPosition() | 获取当前播放时间(单位:秒) | 方法 |
| getQualities() | 获取当前视频可⽤清晰度列表 返回类型:Array eg. [{value:"0",label:"普通"},{value:"1",label:"清晰"}] |
方法 |
| getTitle() | 获取视频标题 | 方法 |
| setQuality(quality) | 设置清晰度 参数 quality 为 getQualities 方法获取的 value 值 |
方法 |
| setVolume(volume) | 设置音量 参数volume取值范围:[0-1]. eg. setVolume(0.5) |
方法 |
| normalScreen() | 退出全屏 | 方法 |
| setConfig(config) | 配置播放器 参数config为配置对象,详细参照播放器配置 |
方法 |
| on_cc_player_init(vid,objectId) | 初始化播放器界面元素 vid : 视频ID objectId:页面中播放器的id值 |
回调 |
示例
HTML代码:
<object ... id="cc_A5FEB0EA05F2100B9C33DC5901307461">
...
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<embed ... name="cc_A5FEB0EA05F2100B9C33DC5901307461" allowFullScreen="true"
allowScriptAccess="always" ... />
</object>
JavaScript代码:
<script type="text/javascript">
var player1 = getSWF( "cc_A5FEB0EA05F2100B9C33DC5901307461" );
function on_cc_player_init( vid, objectID ){
var player = getSWF( objectID );
console.info( player1 == player );
player.start();
}
function getSWF( swfID ) {
if (window.document[ swfID ]) {
return window.document[ swfID ];
} else if (navigator.appName.indexOf("Microsoft") == -1) {
if (document.embeds && document.embeds[ swfID ]) {
return document.embeds[ swfID ];
}
} else {
return document.getElementById( swfID );
}
}
</script>配置说明
通过配置以下各项参数,可以改变播放器的界面,开启更多的回调接口,还可以使用其他的功能,如自定义全屏、字幕功能。配置播放器的方法见示例,配置项如下所示:
| 配置项 | 功能描述 |
|---|---|
| control_enable | 是否显示控制条 0, 不显示;1, 显示;默认值为1 |
| progressbar_enable | 是否可操作进度条 0, 不可操作;1, 可操作;默认值为1 |
| loadingpic_enable | 是否启用缓冲片头 0, 不启用;1, 启用;默认值为1 |
| loading_enable | 是否显示loading图标 0, 不显示;1, 显示;默认值为1 |
| bigbutton_enable | 是否显示非自动播放是播放器中间的开始按钮 0, 不显示;1, 显示;默认值为1 |
| tip_enable | 是否可显示播放器顶部的提示条 0,不显示;1, 显示;默认值为1 |
| alert_enable | 是否可显示播放器中间的提示面板 0, 不显示;1, 显示;默认值为1 |
| recommend_enable | 是否启用播放结束后的推荐界面 0, 不启用;1, 启用;默认值为1 |
| keyboard_enable | 是否启用按键操作 0, 不启用;1, 启用;默认值为1 |
| rightmenu_enable | 是否启用右侧菜单 0, 不启用;1, 启用;默认值为1 |
| fullscreen_enable | 是否使用自定义全屏操作 默认0,设置为1可以替代Flash全屏 |
| fullscreen_function | 替代Flash全屏的JS函数的名称,这个函数需要返回一个值以确定当前状态(0, 正常;1,全屏) 注:使用此配置需将fullscreen_enable值设置为1 |
| player_plugins | 配置播放器插件,详见 插件介绍 |
| on_player_stop | 播放结束后回调JS函数的名称,默认为 on_spark_player_stop |
| on_player_pause | 暂停播放时回调JS函数的名称,默认为 on_spark_player_pause |
| on_player_resume | 暂停后继续播放时回调JS函数的名称,默认为 on_spark_player_resume |
| on_player_ready | 播放器准备就绪回调JS函数的名称,默认为 on_spark_player_ready |
| on_player_start | 开始播放时回调JS函数的名称,默认为 on_spark_player_start |
| on_player_seek | 拖动播放时回调JS函数的名称。回调函数的参数:from,to from, 定位之前的时间点(单位 秒);to, 定位指定的时间点(单位 秒) |
| on_player_buffering | 缓冲开始或结束时回调JS函数的名称,回调函数的参数:flag flag, 是否缓冲中; 取值:0, 否;1, 是 |
| on_player_setquality | 清晰度改变时回调JS函数的名称。回调函数的参数:quality quality, 当前清晰度;取值:0, 普通;1, 清晰;2, 高清 |
| on_player_volumechange | 音量改变时回调JS函数的名称。回调函数的参数:vol vol, 当前音量;取值范围:0-1 |
| on_player_playerror | 当播放失败时回调JS函数的名称。回调函数的参数:code code, 错误码 |
| on_player_fullscreen | 全屏或退出全屏时回调JS函数的名称。回调函数的参数:flag flag, 是否全屏;取值:0, 否;1, 是 |
示例
JavaScript代码:
<script type="text/javascript">
function customFullScreen(){
//TODO 自定义全屏
}
function onPlayPaused(){
// 已暂停播放
}
function on_cc_player_init( vid, objectID ){
var config = {};
config.fullscreen_enable = 1; //启用自定义全屏
config.fullscreen_function = "customFullScreen"; //设置自定义全屏函数的名称
config.on_player_pause = "onPlayPaused"; //设置当暂停播放时的回调函数的名称
var player = getSWF( objectID );
player.setConfig( config );
}
function getSWF( swfID ) {
if (window.document[ swfID ]) {
return window.document[ swfID ];
} else if (navigator.appName.indexOf("Microsoft") == -1) {
if (document.embeds && document.embeds[ swfID ]) {
return document.embeds[ swfID ];
}
} else {
return document.getElementById( swfID );
}
}
</script>插件介绍
插件是指基于播放器实现的可插拔的独立功能块,开发者可配置player_plugins来启用插件功能。 使用插件时,请在 player_plugins 配置项中配置插件的名称和参数,使用方法见示例。
字幕插件
字幕插件可以让播放器在播放视频的同时显示相关文字,启用时在配置中添加插件名称 Subtitle ,参数如下:
| 参数 | 描述 |
|---|---|
| url | 字幕文件地址,仅支持srt格式的字幕文件,此参数为必需参数 |
| size | 字体大小,默认20 |
| color | 字体颜色,默认0xFFFFFF |
| surroundColor | 文字环绕颜色,默认0x000000 |
| font | 字体名称,默认Times New Roman |
| bottom | 文本与播放区域底部的距离占播放区域高的百分比,默认 0.15 |
| code | 字幕文件编码,支持 utf-8 、gbk,默认 utf-8 |
| bgColor | 字幕的背景色,默认为0xffffff |
| bgAplha | 字幕的背景透明度,取值0到1,默认值是0 |
| leading | 字幕的行与行间距,默认值是0,可赋值整数 |
注意事项:字幕文件所在的服务器根目录需要部署一个安全策略文件( crossdomin.xml ),使播放器能够跨域访问字幕文件。
了解更多关于安全策略文件可访问如下地址:
http://help.adobe.com/zh_CN/as3/dev/WS5b3ccc516d4fbf351e63e3d118a9b90204-7c85.html#WS5b3ccc516d4fbf351e63e3d118a9b90204-7e08
示例
JavaScript代码:
<script type="text/javascript">
function on_cc_player_init( vid, objectID ){
var config = {};
config.player_plugins = {
Subtitle : {
url : "http://yourdomain/subtitle.srt"
, size : 20
, color : 0xCCCCCC
, surroundColor : 0x0000FF
, bottom : 0.15
, font : "微软雅黑"
, code : "utf-8"
}
};
var player = getSWF( objectID );
player.setConfig( config );
}
</script>播放器错误码
| 代码 | 说明 |
|---|---|
| 102 | 视频列表为空 |
| 103 | 无效的视频列表 |
| 108 | 列表模式视频信息加载失败 |
| 109 | 视频信息加载失败 |
| 110 | 视频审核中 |
| 111 | 用户流量已用尽 |
| 112 | 用户账号被锁 |
| 114 | 视频被屏蔽或删除 |
| 115 | 视频信息错误 |
| 116 | 无视频文件 |
| 205 | 当前域名不允许播放 |
| 207 | 授权播放验证未通过 |
| 304 | 测速失败 |
| 305 | 切换清晰度失败 |
| 306 | 播放中播放失败 |
移动SDK
利用SDK可以对接CC视频云服务平台,进行视频上传和播放。目前上传仅对合作方开启,如果您有使用SDK的需求,请通过CC视频后台申请API Key,审核通过后方可使用。
iOS
当前版本为2.3.1,此版本SDK支持iOS 5.0 及以上操作系统。
视频播放
DWMoviePlayerController 模块继承于 MPMoviePlayerController,提供使用 userId、videoId、API KEY初始化方法,从CC视频云获取视频播放信息。
第一步,初始化 DWMoviePlayerController
Spark 提供一个透明的 Flash 进行文件上传,地址如下:
DWMoviePlayerController *player = [[DWMoviePlayerController alloc] initWithUserId:userId
andVideoId:videoId
key:apiKey];
或者:
DWMoviePlayerController *player = [[DWMoviePlayerController alloc] initWithUserId:userId key:apiKey];
player.videoId = videoId;
第二步,设置请求播放信息HTTP通信超时时间
player.timeoutSeconds = 20;
默认超时时间10秒。
第三步,设置block
DWMoviePlayerController 有以下block:
typedef void(^DWMoivePlayerGetPlayUrlsBlock)(NSDictionary *playUrls);
typedef void(^DWErrorBlock)(NSError *error);
@property (copy, nonatomic)DWMoivePlayerGetPlayUrlsBlock getPlayUrlsBlock;
/**
* 获取视频播放信息或播放过程中发生错误或失败时,回调该block。可以在该block内更新UI,如更改视频播放状态。
*/
@property (copy, nonatomic)DWErrorBlock failBlock;
其中 getPlayUrlsBlock 获取视频播放信息
player.getPlayUrlsBlock = ^(NSDictionary *playUrls) {
// [必须]判断 status 的状态,不为"0"说明该视频不可播放,可能正处于转码、审核等状态。
NSNumber *status = [playUrls objectForKey:@"status"];
if (status == nil || [status integerValue] != 0) {
NSLog("playUrlsBlock invalid");
}
// 保存playUrls 或 选择某种清晰度进行播放。
};
当SDK准备好视频播放信息时,会调用该block。你可以在该block中保存播放信息或实现播放逻辑。
获取的播放信息 NSDictionary *playUrls 为UTF-8编码,内容形如:
{
"status": 0,
"statusinfo": "正常",
"defaultquality": 10,
"qualityDescription": [@"清晰", @"高清"],
"qualities": [{
"quality": 10,
"desp": "清晰",
"playurl": "http://xxx.play.bokecc.com/..."
}, {
"quality": 20,
"desp": "高清",
"playurl": "http://xxx.play.bokecc.com/..."
}]
}
| 参数 | 含义 |
|---|---|
| status | 表示这个视频在CC视频云上的当前的状态值。 只有当status为0时,该视频才可以播放。 |
| statusinfo | 是状态值的文字描述,如正处于转码、正在审核等。 |
| defaultquality | 默认清晰度值 |
| qualityDescription | 清晰度文字描述 |
| qualities | 不同清晰度播放url列表 |
| quality | 清晰度数值 |
| desp | 清晰度数值和清晰度文字描述 |
| playurl | 视频播放url |
注意:CC视频的播放url具有时效性,你需要在每次播放时请求视频播放信息,以取得最新的视频播放url。
第四步,开始请求播放信息
[player startRequestPlayInfo];
播放控制
播放流程的控制和 MPMoviePlayerController 使用方法一致。这里以前文获取的播放信息做简单介绍。
将 DWMoviePlayerController 的 view 添加到你的UIViewController中
在 - (void)viewDidLoad {} 中
CGRect frame = CGRectZero;
// 设置合适的 frame
UIView *videoBackgroundView = [[UIView alloc] initWithFrame:frame];
[self.view addSubview:videoBackgroundView];
player.view.frame = videoBackgroundView.frame;
[videoBackgroundView addSubview:player.view];
开始播放
[player prepareToPlay];
[player play];
暂停播放
[player pause];
继续播放
[player play];
停止播放
[player stop];
切换清晰度
[player stop];
NSString *playUrlString = @"..."; // 从视频播放信息 playUrls 中选择一种清晰度。
player.contentURL = [NSURL URLWithString:playUrlString];
[player prepareToPlay];
[player play];
视频上传
DWUploader模块提供将本地视频文件上传至CC视频云的功能。上传视频时需提供userId、API KEY、视频标题、标签和简介。 DWUploader采用多个block与App进行交互,上传视频时你需创建一个上传实例,设置上传超时时间,设置各个block,如DWUploaderProgressBlock、DWUploaderFinishBlock等,在这些block中实现App的业务逻辑。
第一步,初始化 DWUploader
视频首次上传使用userId、API KEY、视频本地路径、视频标题、标签及简介初始化DWUploader。服务器根据这些信息为视频分配videoId、上传服务器等资源,通常把这些资源称为上传上下文。当视频上传被中断(如网络断开或用户暂停),可使用上传上文初始化DWUploader实现断点续传,若此时还未获取上传上下文,则使用首次上传初始化方式重新初始化上传。
首次上传视频初始化DWUploader
DWUploader *uploader = [[DWUploader alloc] initWithuserId:userId
andKey:apiKey
uploadVideoTitle:videoTitle
videoDescription:videoDescripton
videoTag:videoTag
videoPath:videoPath
notifyURL:nil];
断点续传初始化DWUploader
DWUploader *uploader = [[DWUploader alloc] initWithVideoContext:self.uploadContext];
注意:通常情况下,不可对同一视频多次使用第一种初始化方式初始化上传,这样会造成大量重复视频,增加你后期管理视频的同事的工作量,且CC视频会根据你的付费套餐对每天的上传次数有不同的限制,超过最大上传次数,当天便无法上传视频。
注意:视频标题不得为空,否则会导致上传失败。
第二步,设置上传HTTP通信超时时间
uploader.timeoutSeconds = 20;
默认超时时间为10秒。
若上传过程中产生HTTP通信超时,则会调用DWErrorBlock,可以在该block设置错误处理逻辑。
第三步,设置block
DWUploader有如下block:
typedef void (^DWUploaderFinishBlock)();
typedef void (^DWErrorBlock)(NSError *error);
typedef void (^DWUploaderVideoContextForRetryBlock)(NSDictionary *videoContext);
typedef void (^DWUploaderProgressBlock)(float progress, NSInteger totalBytesWritten, NSInteger totalBytesExpectedToWrite);
/**
* 在该block获取上传进度,可以在block内更新UI,如更新上传进度条。
*/
@property (copy, nonatomic)DWUploaderProgressBlock progressBlock;
/**
* 上传完成时回调该block,可以在block内更新UI,如将视频标记为上传完成。
*/
@property (copy, nonatomic)DWUploaderFinishBlock finishBlock;
/**
* 上传失败时回调该block,可以在该block内更新UI,如将视频标记为上传失败。
*/
@property (copy, nonatomic)DWErrorBlock failBlock;
/**
* 在该block内获取上传上下文,并保存上传上下文,用来实现断线续传。
*/
@property (copy, nonatomic)DWUploaderVideoContextForRetryBlock videoContextForRetryBlock;
/**
* 当遇到网络问题或服务器原因时上传暂停,回调该block。
*/
@property (copy, nonatomic)DWErrorBlock pausedBlock;
第四步,开始上传
[uploader start];
视频上传控制
视频上传控制用来和UI进行交互,当用户点击开始上传、暂停、继续时,可以通过调用DWUploader的start、pause、resume方法实现对应的视频上传控制。
视频下载
DWDownloader模块提供从CC视频云下载视频的功能,下载时需提供userId、API KEY、videoId及用来保存下载视频的本地文件路径。
注意:CC视频的下载url具有时效性,你需要在每次下载时重新初始化DWDownloader,以取得正确的下载url。
流程1
第一步,初始化 DWDownloader
DWDownloader *downloader = [[DWDownloader alloc] initWithUserId:userId
andVideoId:videoId
key:apiKey
destinationPath:videoPath];
第二步,设置下载HTTP通信超时时间
downloader.timeoutSeconds = 20;
默认超时时间为10秒。
下载过程中HTTP通信超时时,会调用failBlock下载失败的block。告知你下载超时。
第三步,设置block
DWDownloader有如下block:
typedef void (^DWErrorBlock)(NSError *error);
typedef void (^DWDownladerFinishBlock)();
typedef void (^DWDownloaderProgressBlock)(float progress, NSInteger totalBytesWritten, NSInteger totalBytesExpectedToWrite);
/**
* 在该block获取下载进度,可以在block内更新UI,如更新下载进度条。
*/
@property (copy, nonatomic)DWDownloaderProgressBlock progressBlock;
/**
* 下载完成时回调该block,可以在block内更新UI,如将视频标记为下载完成。
*/
@property (copy, nonatomic)DWDownladerFinishBlock finishBlock;
/**
* 下载失败时回调该block,可以在该block内更新UI,如将视频标记为下载失败。
*/
@property (copy, nonatomic)DWErrorBlock failBlock;
第四步,开始下载
[downloader start];
流程2
第一步,初始化 DWDownloader
DWDownloader *downloader = [[DWDownloader alloc] initWithUserId:userId
andVideoId:videoId
key:apiKey];
第二步,设置下载HTTP通信超时时间
downloader.timeoutSeconds = 20;
默认超时时间为10秒。
下载过程中HTTP通信超时时,会调用failBlock下载失败的block。告知你下载超时。
第三步,设置getplayinfoblock
typedef void(^DWDownloaderGetPlayUrlsBlock)(NSDictionary *playUrls);
/**
* @brief 获取视频下载信息。
*/
@property (copy, nonatomic)DWDownloaderGetPlayUrlsBlock getPlayinfoBlock;
通过次block获取视频下载信息,NSDictionary *playUrls的结构为:
playinfo : {
defaultdefinition = 10;
definitionDescription = (
"\U6e05\U6670",
"\U9ad8\U6e05"
);
definitions = (
{
definition = 10;
desp = "\U6e05\U6670";
playurl = "http://bm2.33.play.bokecc.com/flvs/ca/Qxc52/uCrWqgNwgC-10.mp4?t=1411637615&key=8C6363C34A41EF957134313BE5258FCA&upid=3277991411630415299";
},
{
definition = 20;
desp = "\U9ad8\U6e05";
playurl = "http://cm22.c110.play.bokecc.com/flvs/ca/Qxc52/uCrWqgNwgC-20.mp4?t=1411637615&key=E1253F7FB242E295D6F21BADF3BD88C2&upid=3277991411630415299";
}
);
status = 0;
statusinfo = "\U6b63\U5e38";
第四步,调用获取方法
[downloader getPlayInfo];
第五步,初始化 DWDownloader
DWDownloader *downloader = [[DWDownloader alloc] initWithUserId:userId
andVideoId:videoId
key:apiKey
destinationPath:videoPath];
第六步,设置下载HTTP通信超时时间
downloader.timeoutSeconds = 20;
默认超时时间为10秒。
下载过程中HTTP通信超时时,会调用failBlock下载失败的block。告知你下载超时。
第七步,设置block
参考流程1中设置。
第八步,调用下载方法
[downloader startWithUrlString:(NSString *)urlString];
下载视频控制
视频下载控制用来和UI进行交互,当用户点击开始下载、暂停、继续时,可以通过调用DWDownloader的start、pause、resume方法实现对应的视频下载控制。
使用Demo
SDK Demo是使用SDK对接CC视频云的示例源码,Demo的设计旨在展示SDK各项功能的使用方法,如果希望应用获得更好的使用体验,可根据需求自行更改。
Demo采用代码绘制UI界面,这种方式利于精准控制,批量修改、多人协作。
准备
第一步,设置账户信息
首先将你userId和API KEY填写在Demo工程下的Demo-Prefix.pch 中:
#define DWACCOUNT_USERID @"****************"
#define DWACCOUNT_APIKEY @"********************************"
并核对,确认填写无误。userId和API KEY信息会显示在 Demo app 的首页。
第二步,设置下载使用的videoId
你需要在DWDownloadViewController.m中修改generateTestData函数:
- (void)generateTestData
{
// 将@"..."替换成你要下载的videoId,可以添加多个。
self.videoIds = @[];
}
第三步,设置播放使用的videoId
你需要在DWPlayerViewController.m中修改generateTestData函数:
- (void)generateTestData
{
// 将@"..."替换成你要播放的videoId,可以添加多个。
self.videoIds = @[];
}
到此Demo配置完毕,已可以使用Demo测试你的账号。
播放视频
播放器支持本地播放和网络播放,你可以使用DWCustomPlayerViewController播放CC视频云上的视频,也可以使用它播放本地文件,同时你也可以使用MPMoviePlayerController自带的播放器播放。与MPMoviePlayerController相比,DWCustomPlayerViewController提供了字幕、清晰度切换、画面尺寸调整、音量控制等功能;播放页面的UI元素全部是定制的、可修改的。
第一步,使用DWCustomPlayerViewController播放CC视频云上的视频
参见2.1.1 使用SDK播放CC视频云上视频的流程。
第二步,使用DWCustomPlayerViewController播放从CC视频云下载的视频
DWMoviePlayerController *player = [[DWMoviePlayerController alloc] init];
// 设置屏幕高宽比例为:适应屏幕大小,保持宽高比
player.scalingMode = MPMovieScalingModeAspectFit;
player.view.backgroundColor = [UIColor clearColor];
CGRect frame = CGRectZero;
// 设置合适的 frame
UIView *videoBackgroundView = [[UIView alloc] initWithFrame:frame];
[self.view addSubview:videoBackgroundView];
player.view.frame = videoBackgroundView.frame;
[videoBackgroundView addSubview:player.view];
// 设置本地播放NSURL
player.contentURL = [[NSURL alloc] initFileURLWithPath:self.videoLocalPath];
[player prepareToPlay];
[player play];
//[player pause];
//[player stop];
调试与反馈问题
SDK提供了DWLog模块用来打印HTTP通信日志,可以在App的任意位置开启或关闭 打印HTTP通信日志等功能。下面是DWLog的使用方法:
// 开启 打印HTTP通信日志 功能
[DWLog setIsDebugHttpLog:YES];
// 关闭 打印HTTP通信日志 功能
[DWLog setIsDebugHttpLog:NO];
当遇到无法播放、上传或下载时,首先要排除userId和API KEY是否有效,其次判断网络是否正常、是否已经连接。除此之外还可以通过 HTTP通信日志排查问题。
Android
当前版本为2.3.1,此版本SDK支持Android 2.3及以上操作系统。
概述
CC视频Android SDK是基于Android API实现的类库,支持Android2.3及以上版本,开发者可通过此SDK对接CC视频云服务平台,进行播放、上传和下载操作。
CC视频2.0版Android SDK包提供了以下文件:
- CCSDK.jar,是集成SDK播放、上传和下载等功能的类库;
- sdk_guide,是SDK的使用指南;
- ccsdkdemo,是使用SDK对接CC视频云服务的示例源码,支持Android4.0及以上版本;
- sdk_doc,是描述SDK内部接口信息的文档。
为确保SDK可正常使用,请按照以下操作配置项目环境:
1. 将CCSDK.jar添加到Android项目中,并配置当前项目可正确的引用此类库。
2. 配置项目的网络权限和文件读写权限:
<!-- 用于网络通信 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 用于存储已下载文件 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
3. CCSDK.jar已经过混淆处理,如果需要对应用进行混淆编译,请在混淆的配置文件中加入以下代码,以避免SDK被二次混淆编译。
-keep public class com.bokecc.sdk.mobile.**{*;}
-keep public interface com.bokecc.sdk.mobile.**{*;}
视频播放
SDK视频播放由DWMediaPlayer类实现,DWMediaPlayer继承了Android的媒体播放器MediaPlayer类,并重载其prepare()和prepareAsync()方法。
使用DWMediaPlayer既可播放CC视频云服务平台下的视频(以下简称在线播放),也可播放本地视频。
在线播放
使用SDK的在线播放功能时,仅需设置视频ID、账户ID、API KEY及Context(上下文信息)即可播放云端视频。具体实现方式如下:
String videoId ="123456";
Context context = getApplicationContext();
DWMediaPlayer player = new DWMediaPlayer();
// 设置视频播放信息
player.setVideoPlayInfo(videoId, "USERID", "API_KEY", context);
player.prepareAsync();
当播放器准备播放完成后,调用start()方法开始播放视频。同时,DWMediaPlayer提供了getVideoStatusInfo(获取视频状态),getVideoTitle(获取视频标题)等方法,开发者可根据需要在应用中展示相应的信息。
选择清晰度播放
DWMediaPlayer提供了getDefinitions()方法获取当前播放的视频清晰度列表。如果需要切换视频的清晰度,可根据当前视频的清晰度对DWMediaPlayer进行设置。具体实现方式如下,
// 获取清晰度列表
Map<String, Integer> definitions = player.getDefinitions();
// 获取某种清晰度对应的状态码
int definitionCode = definitions.get("definitionInfo");
// 设置播放清晰度
player.setDefinition(context, definitionCode);
本地播放
在使用DWMediaPlayer播放本地视频时,与使用Android默认媒体播放器MediaPlayer播放本地视频的方法相同,仅需设置视频文件地址。具体实现方式如下,
String path = "/123456.MP4";
DWMediaPlayer player = new DWMediaPlayer();
//设置视频文件地址
player.setDataSource(path);
player.prepare();
当播放器准备完成后,调用start()方法即可开始播放视频。
错误处理
DWMediaPlayer重载了MediaPlayer的setOnErrorListener()方法,如果需要在应用中提示错误信息,可调用此方法设置OnErrorListener。具体实现方式如下,
private OnErrorListener onErrorListener = new OnErrorListener() {
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
//TODO 处理错误信息
return false;
}
};
player.setOnErrorListener(onErrorListener);
视频上传
SDK视频上传由Uploader类实现,Uploader通过HTTP协议与服务端进行通信,上传视频信息和视频文件。同时,SDK提供了上传回调接口UploadListener来监听视频上传流程,如果需要在应用中展示上传状态、上传进度等信息,可根据需要进行设置。
Uploader使用示例
使用Uploader上传前,请先了解Uploader的工作流程:
- 1. 创建Uploader实例,初始化视频信息,此时Uploader进入等待状态(WAIT)。
- 2. 当需要开始上传时,调用start()方法开始上传,此时Uploader进入上传状态(UPLOAD)。
- 3. 当需要暂停上传时,调用pause()方法。另外,在上传过程中可能出现网络异常问题,当出现此问题时,Uploader默认会暂停当前上传操作,进入暂停状态(PAUSE)。
- 4. 当需要恢复上传时,调用resume()方法,若无网络异常等问题,此时Uploader会重新上传视频文件。
- 5. 当需要取消上作时,调用cancel()方法,此时Uploader会进入等待状态(WAIT)。
创建Uploader实例需提供VideoInfo(视频信息)和 API KEY,使用示例如下:
VideoInfo videoInfo = new VideoInfo();
videoInfo.setTitle("title");
videoInfo.setTags("tag");
videoInfo.setDescription("description");
// 设置视频文件地址
videoInfo.setFilePath("filePath");
// 设置账号信息
videoInfo.setUserId("USERID"
// 设置回调信息
videoInfo.setNotifyUrl(“NOTIFY_URL");
Uploader uploader = new Uploader(videoInfo,"API_KEY");
// 开始上传
uploader.start();
VideoInfo是用来记录上传过程与视频相关的信息,具体介绍请参考sdk_doc,在初始化视频信息时,服务端需根据视频的标题、标签、描述等来创建视频,所以在使用VideoInfo创建Uploader实例时,请确保视频信息非空。
设置上传回调
Uploader在执行上传操作时,默认会检查是否设置了UploadListener。若已设置UploadListener,Uploader会回调UploadListener已实现的方法;若未设置,则不回调任何信息。UploadListener具体使用方法如下:
UploadListener uploadListener = new UploadListener(){
@Override
public void handleProcess(long range, long size, String videoId) {
// TODO 处理上传进度
}
@Override
public void handleException(DreamwinException exception, int status) {
// TODO 处理上传过程中出现的异常
}
@Override
public void handleStatus(VideoInfo videoInfo, int status) {
// TODO 处理上传回调的视频信息及上传状态
}
@Override
public void handleCancel(String videoId) {
// TODO 处理取消上传的后续操作
}
};
uploader.setUploadListener(uploadListenner);
视频下载
SDK视频下载由Downloader类实现的,Downloader通过HTTP协议与服务端进行通信,获取视频下载地址。同时,SDK提供了下载回调接口DownloadListener来监听视频下载流程,如果需要向用户展示下载状态、下载进度等信息,可根据需要进行设置。
Downloader使用示例
在使用Downloader前,请先了解Downloader的工作流程:
- 1. 创建Downloader实例,初始化视频文件下载信息,此时Downloader进入等待状态(WAIT)。
- 2. 当需要开始下载时,调用start()方法,此时Downloader进入下载状态(DOWNLOAD)。
- 3. 当需要暂停下载时,调用pause()方法。另外,在下载过程中可能出现网络异常问题,当出现此问题时,Downloader默认会暂停下载操作,进入暂停状态(PAUSE)。
- 4. 当需要恢复下载时,调用resume()方法。若无网络异常等问题,此时Downloader会重新下载视频文件。
- 5. 当需要取消视频下载时,调用cancel()方法,此时Downloader会进入等待状态(WAIT)。
创建Downloader实例需提供视频存储文件,视频ID,账户ID和API KEY。示例如下:
File file = new File("/123456.MP4");
String videoId ="123456";
Downloader downloader = new Downloader(file, videoId,"USERID","API_KEY");
// 开始下载
downloader.start();
SDK视频下载需指定文件存储路径,所以在创建Downloader实例时,请提供正确的文件存储路径。
设置下载回调
Downloader在执行下载操作时,默认会检查是否设置了DownloadListener。若已设置DownloadListener,Downloader会回调DownloadListener接口已实现的方法;若未设置,则不回调任何信息。DownloadListener使用方法如下:
DownloadListener downloadListener = new DownloadListener(){
@Override
public void handleProcess(long start, long end, String videoId) {
// TODO 处理下载进度
}
@Override
public void handleException(DreamwinException exception, int status) {
// TODO 处理下载过程中发生的异常信息
}
@Override
public void handleStatus(String videoId, int status) {
// TODO 处理视频下载信息及相应状态
}
@Override
public void handleCancel(String videoId) {
// TODO 处理取消下载的后续操作
}
};
downloader.setDownloadListener(downloadListener);
选择清晰度下载
流程如下:
- 1. 创建Downloader实例;
- 2. 调用setOnProcessDefinitionListener()方式设置清晰度回调;
- 3. 调用getDefinitionMap()方法获取清晰度;
- 4. 根据获取的清晰度,调用setDownloadDefinition()方法设置想要的清晰度;
- 5. 调用start()下载指定清晰度。
获取清晰度时需实现OnProcessDefinitionListener接口的onProcessDefinition()方法,并调用Downloader的setOnProcessDefinitionListener()方法设置获取清晰度回调,获取清晰度的示例如下:
class DownloadDemo{
private HashMap<Integer, String> dm;
private Downlaoder downloader;
private OnProcessDefinitionListener onProcessDefinitionListener = new OnProcessDefinitionListener(){
@Override
public void onProcessDefinition(HashMap<Integer, String> definitionMap) {
if(definitionMap != null){
dm = definitionMap;
} else {
Log.e("get definition error", "视频清晰度获取失败");
}
}
@Override
public void onProcessException(DreamwinException exception) {
Log.i("get definition exception", exception.getErrorCode().Value());
}
};
private getDefinition(){
downloader.setOnProcessDefinitionListener(onProcessDefinitionListener);
downloader.getDefinitionMap();
}
……
}
使用Demo
SDK Demo是使用SDK对接CC视频云服务的示例源码,目前支持Android4.0及以上版本。Demo的设计旨在展示SDK各项功能的使用方法,如果希望应用获得更好的使用体验,可根据需求自行更改。
准备
在编译安装Demo前,请按照以下操作进行配置:
1. 设置帐户信息,在ConfigUtil类中配置USERID(帐户ID)和API KEY。
public final static String API_KEY = "API KEY";
public final static String USERID = "123456";
2. 添加播放列表,在PlayFragment类中配置playVideoIds(可播放的视频ID)。
//TODO 待播放视频ID列表,可根据需求自定义
private String[] playVideoIds = new String[] {
"123456",
"234567",
"345678",
"111111"};
添加下载列表,在DownloadFragment类中配置downloadVideoIds(可下载的视频ID)。
//TODO 待下载视频ID,可根据需求自定义
private String[] downloadVideoIds = new String[] {
"123456",
"234567",
"345678",
"111111"};
功能模块简介
Demo包含播放、上传和下载三个功能模块:
- 播放模块,展示了在线播放,屏幕缩放,清晰度切换,字幕等功能,具体实现请参考PlayFragment及MediaPlayActivity类。
- 上传模块,展示了视频上传的处理流程,及如何使用SDK进行后台上传,具体实现请参考UploadFragment及UploadService类。
- 下载模块,展示了视频下载的处理流程,及如何使用SDK进行后台下载,具体实现请参考DownloadFragment及DownloadService类。
调试与反馈问题
辅助调试工具
SDK提供HTTP通信日志调试功能。在使用SDK进行播放、上传、下载过程中,如果遇到与网络通信相关的问题,可通过设置HTTP日志的级别获取通信信息。使用示例如下:
// 设置HTTP通信日志级别
HttpUtil.LOG_LEVEL = HttpLogLevel.DETAIL;
默认日志级别为GENERAL(记录HTTP通信发⽣生时间、响应状态码)。
FAQ
Q:无法播放视频
1. 检查已配置的帐户是否开通移动端播放权限
2. 根据HTTP通信日志,排查网络问题
3. 检查视频状态是否正常
Q:上传视频出现异常
1. 检查已配置的帐户是否开通了客户端上传权限
2. 根据HTTP通信日志,排查网络问题
Q:下载视频出现异常
1. 检查已配置的帐户是否开通了移动端权限
2. 根据HTTP通信日志,排查网络问题
3. 检查视频状态是否正常